vPlanSim is an open source tool aimed at researchers and developers that need a visualization of their planning problem. It is built with Python and the Visualization Toolkit (VTK), an open source 2D and 3D rendering and plotting library.
A publication including the vPlanSim software was accepted for The 31st International Conference on Automated Planning and Scheduling (ICAPS 2021).
I was the primary Python programmer on this project. Having no previous experience with the VTK library it was exciting to be able to learn how to effectively use those tools to create the simulation that was desired.
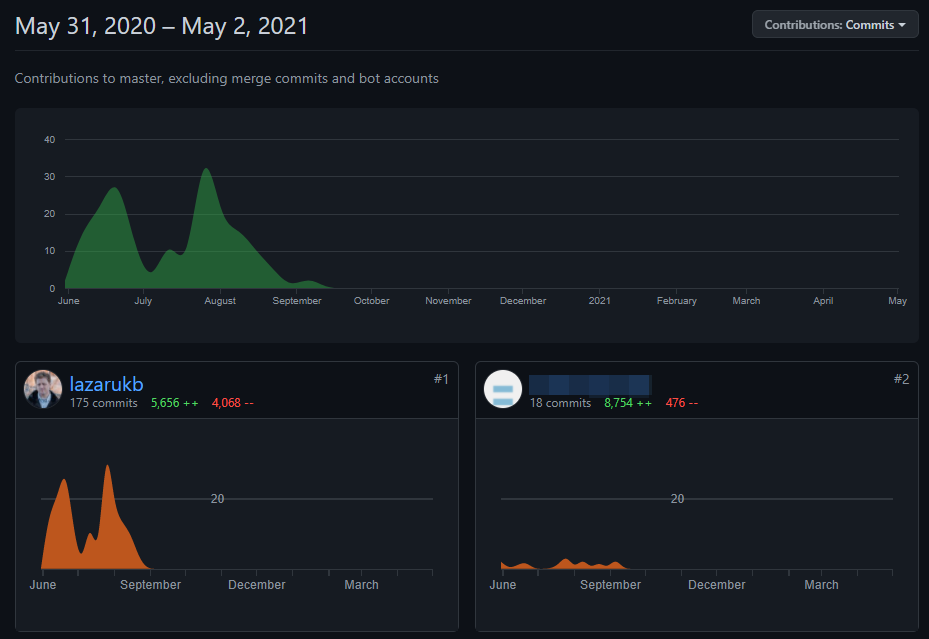
The bulk of the original development work was performed with a private GitHub repository.

When ready for release along with the paper, the code was migrated to this public repository, ready to accept any pull requests that may be generated by the open-source community.
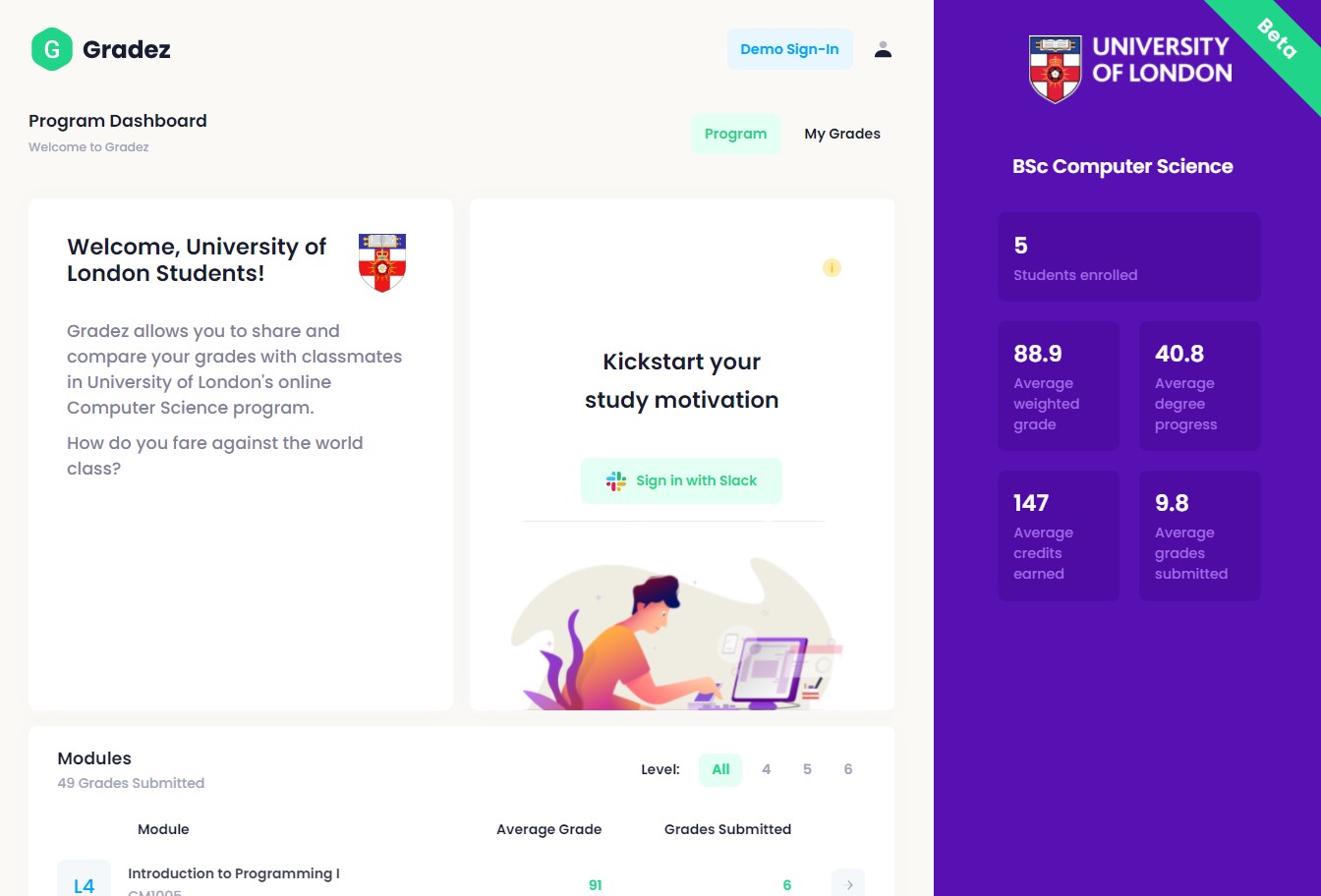
Gradez is an undergraduate group project that I contributed to as part of the University of London level 5 course Agile Software Projects. This was my first significant use of Node.js and Express to develop a site.

Bright Network Internship Experience UK
As part of this virtual technology stream internship I had an opportunity to “program YouTube” as part of the Google Coding Challenge. The template provided a few completed Class definitions and unit tests. I chose to implement this project in Python and I was able to produce some code to successfully pass all 71 unit tests.
I was particularly pleased with how I was able to use nested list comprehensions to enable the filtering and search functions with just a few lines of code.
All my modifications to the template are included in the python folder within the cloned repository on GitHub (link below).
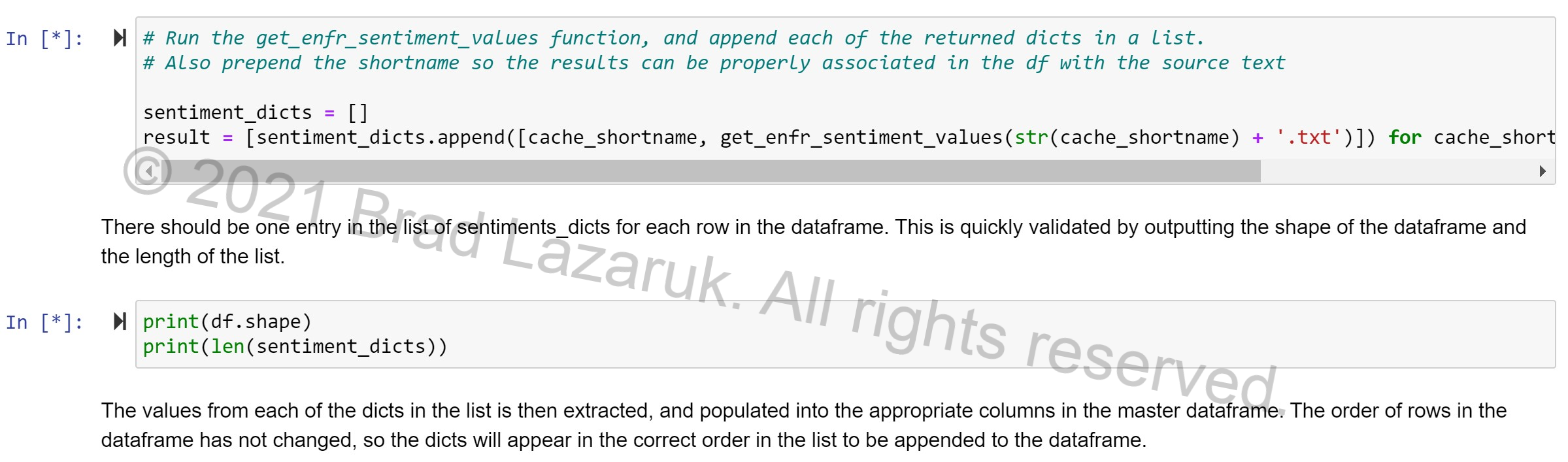
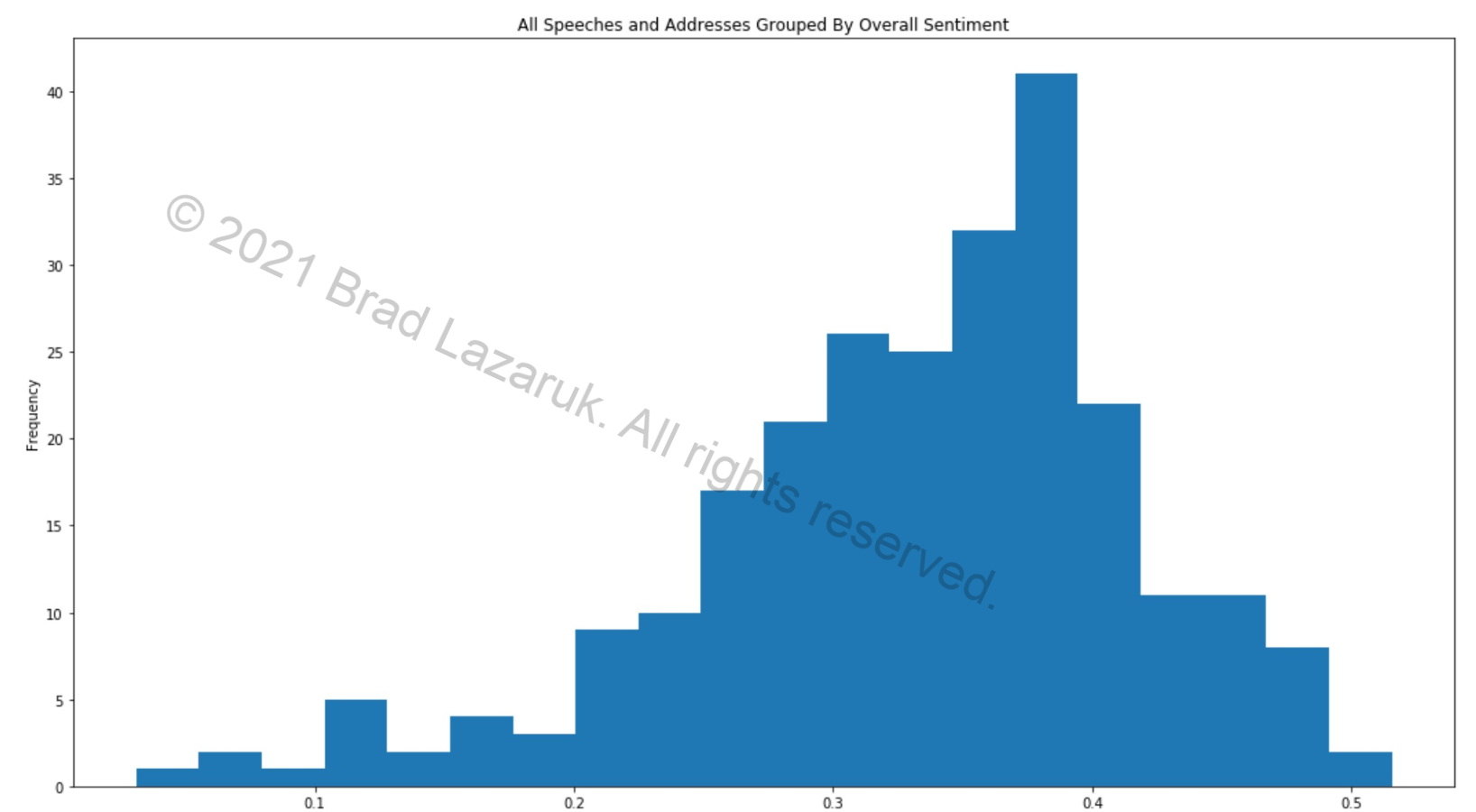
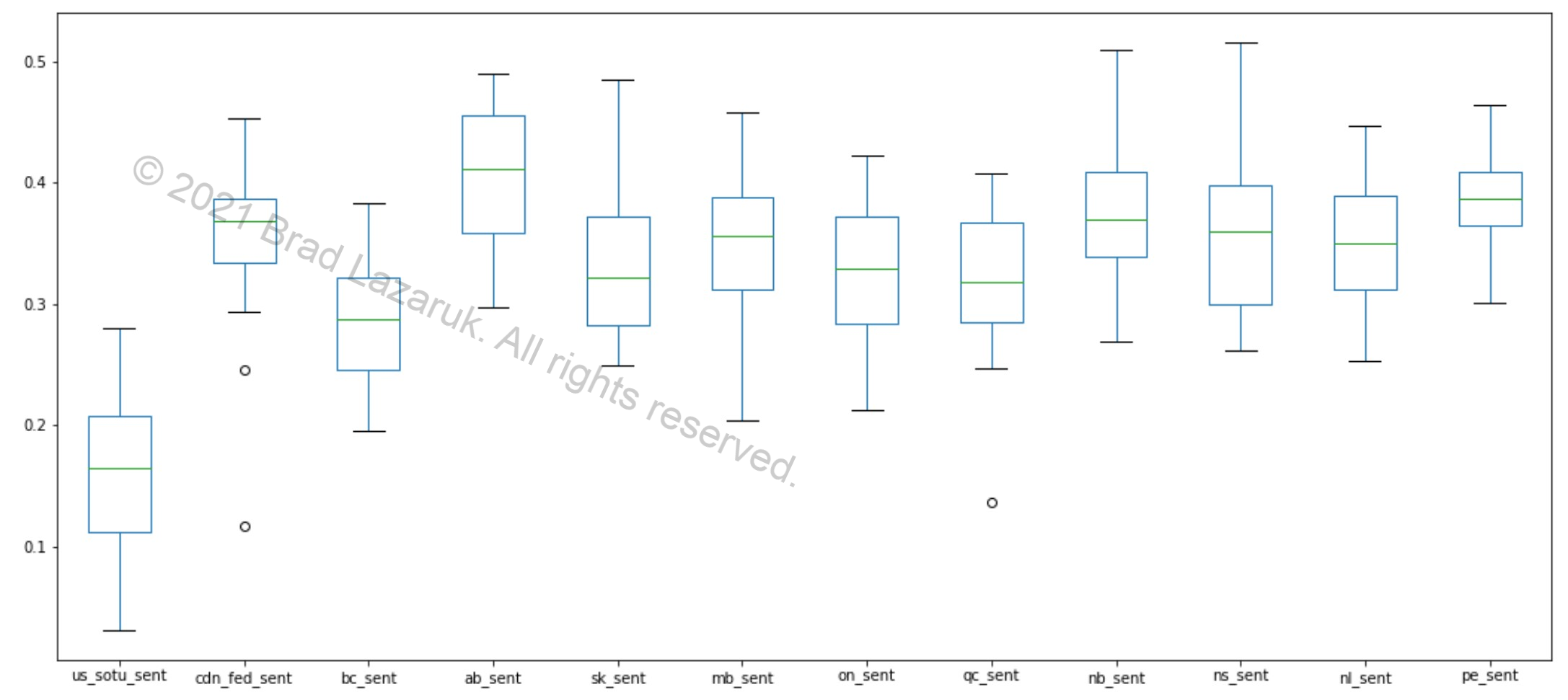
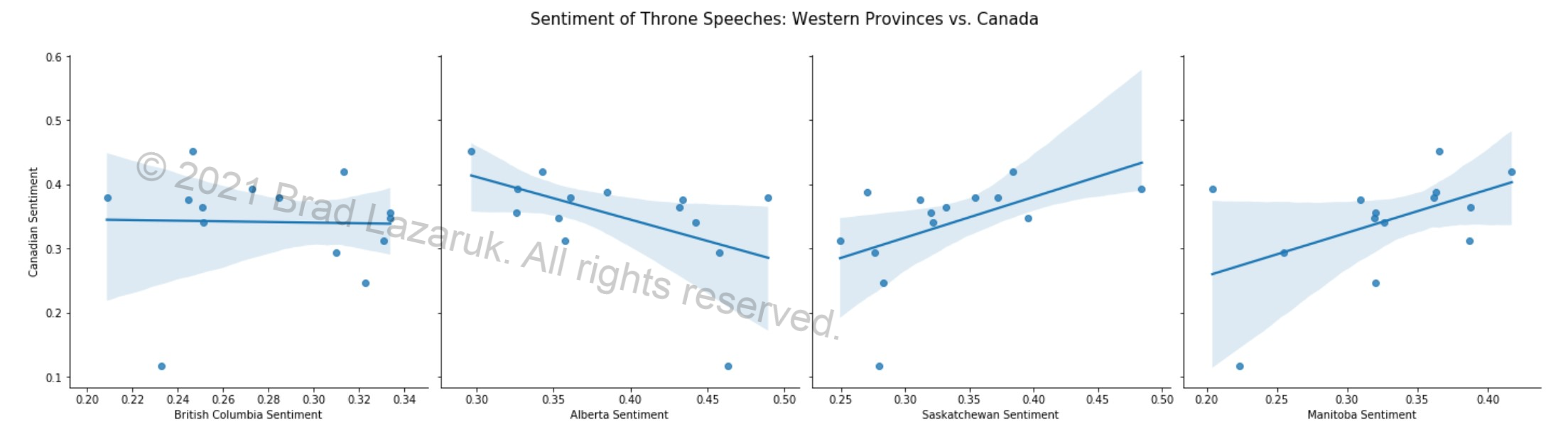
For the University of London level 5 course Programming with Data I created a Jupyter notebook which downloaded speeches from American and Canadian political leaders, computed the sentiment of those speeches, and plotted various comparisons of the calculated values.
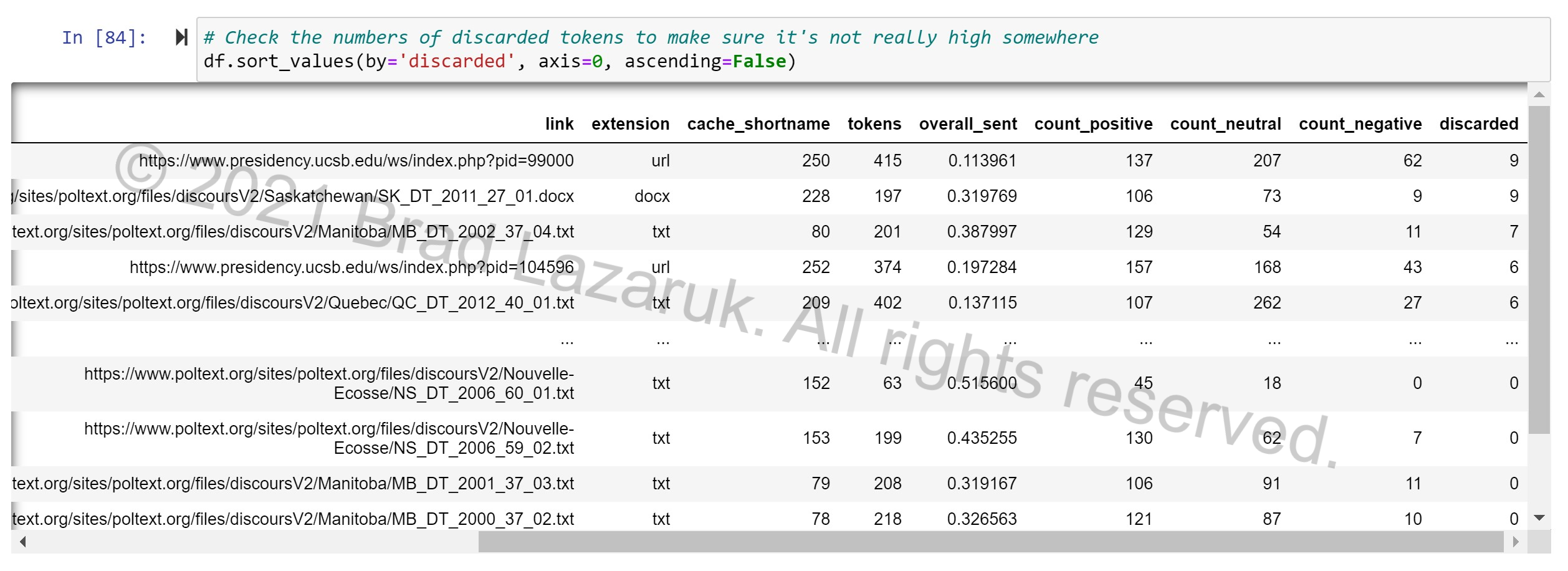
I used coding techniques that cached the actual speech data locally to reduce the number of times the source websites were being scraped. Data cleaning was performed programmatically on each execution of the relevant cells in the notebook.
For this project I used several Python libraries including beautifulsoup, pypandoc, nltk, langdetect, and vaderSentiment-fr.

As some of the speeches contained or were entirely in French it was necessary to detect those sentence tokens with langdetect and pass them through the French language sentiment analyzer.
I received an 86% on this project, on the UK grading scale. Although exact conversions are not published my research suggests that this would be equivalent to approximately 94% at a Canadian university. The evaluator concluded “This is an excellent project. The data capture and cleanup is extensive and well-executed. The code and narrative are clear and well laid out. The analysis is thorough and your journey of discovery is clear.”
I cannot release the source code as it was a graded project.

|

|

|

|

|
|
The University of London level 4 course Introduction to Programming II required a full five month semester of working on the same project. I chose to do several extensions to a music visualization template that we were provided.
As with my ITP1 code everything was object oriented. On every frame of computation the Fast Fourier Transform of the sound was calculated and used to generate various visualizations. I also implemented a number of ways the user could customize the visualizations through changing speeds, colours, thresholds at which projectiles would be generated, and so on.
The most extensive of the visualizations was a custom one which took a downloaded elevation map, automatically cropped it down to a manageable size, mapped it to points on the canvas, and then changed the size and transparency of the points in relation to the calculations made on the sound.
I received 92% for this project. I cannot release the source code as it was a graded project.

|

|

|
|||

|

|
||||
For the University of London level 4 course Introduction to Programming I used p5.js to create a basic platform game. My code was object-oriented and used arrays, constructors, and two types of particle generators to create “smoke” and “fireballs” which were affected by gravity and served as a hazard to the player character. Each of the mountains, volcanoes, trees, clouds, pits, and gems (not pictured) were created and managed through object orientation and stored in arrays for ease of management. The screen continued to spawn new objects as the character moved through the gameworld and remove objects as they disappeared from view. Theoretically the size of the world would have only been limited by the memory capacity of the system running the code.
This was my first significant experience with JavaScript and my introduction to p5.js.
I received 100% for this project. I cannot release the source code as it was a graded project.
